Now that you have worked with the IT communications team to develop your subsite, what do you need to know? This document is an overview intended to answer common questions you may have and should be used as a starting point for working within the Rutgers IT website. In most cases, your team will have the ability to edit content and create new content for your subsite, with some restrictions intended to ensure the design and editorial integrity of the overall website.
In general, the IT communications team has a role in reviewing and/or developing the subsite homepage and other key pages or resources.
Editing text vs. designing pages
Your team will have the ability to edit content and create new content for your subsite, with some restrictions intended to ensure the design and editorial integrity of the overall website. In general, the IT communications team has a role in reviewing and/or developing the subsite homepage and other key pages or resources.
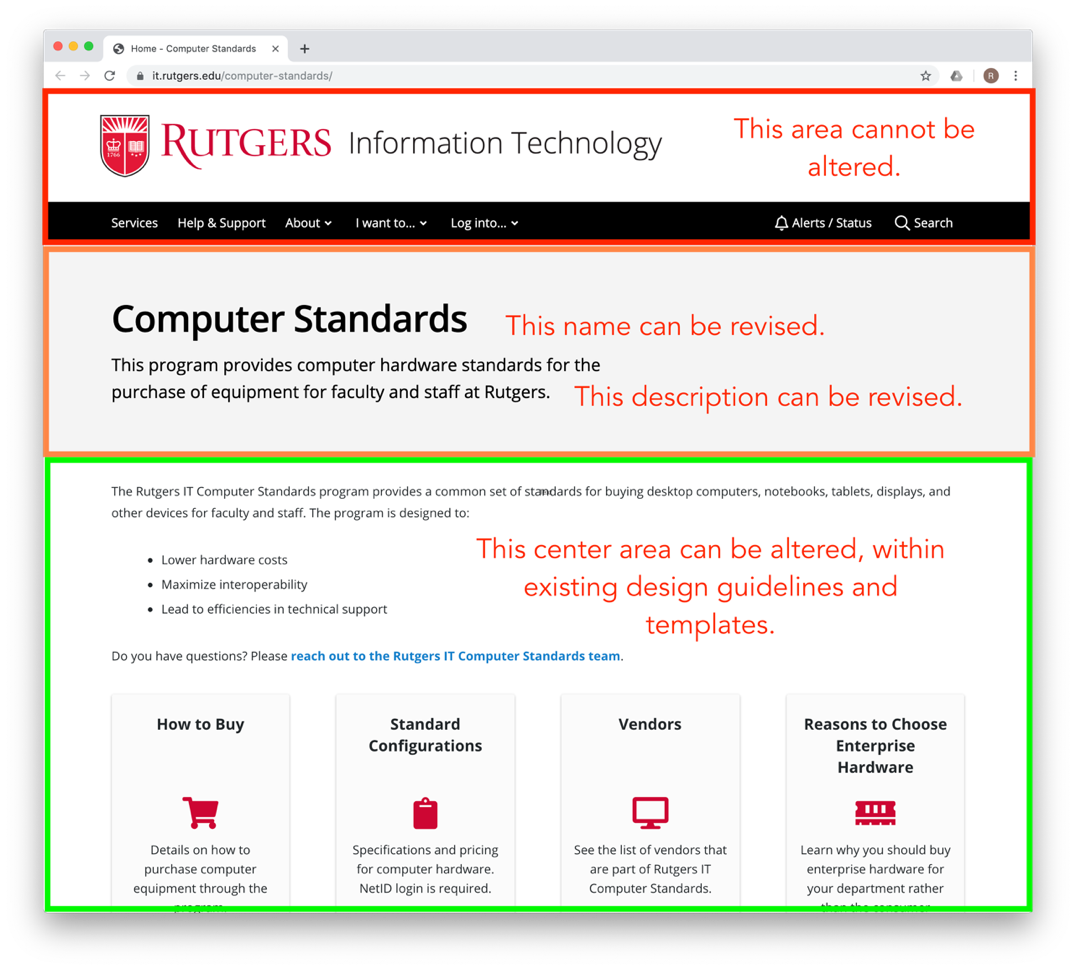
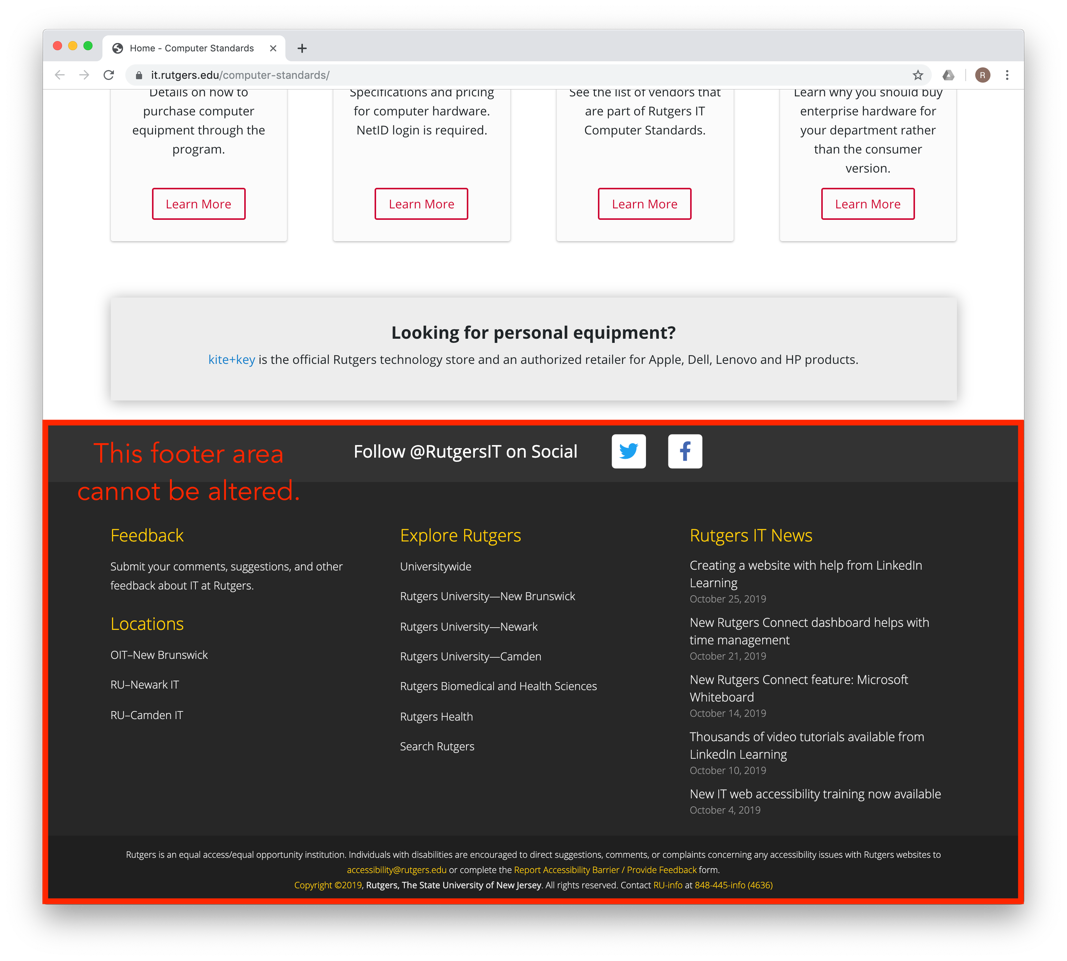
Key design elements of the Rutgers Information Technology website are persistent throughout the website. These are not able to be altered for individual subsites.
That means navigations, headers, and footers are persistent throughout each subsite, for the integrity of the user experience; these are not revised when adding content.
Additionally, each subsite uses design elements created for the overall Rutgers IT website; design elements are reused and repurposed throughout the site for a consistent design and user experience. New design elements are not created for individual subsites. These screenshots illustrate what portions of your subsite cannot be altered.


How to log in to your new subsite
Once your subsite has been created and added to the main Rutgers IT website, you will receive login access so you can create and maintain content throughout your subsite via WordPress.
To login to the backend of your specific subsite (the dashboard), add “/login” to the end of your subsite URL.
- https://it.rutgers.edu/rams is an example subsite URL. To login, you would enter https://it.rutgers.edu/rams/login in your browser window.
- Then, enter your NetID and password and you will be directed to the backend of your subsite, which is your dashboard.
- Once you have done this, please contact the IT communications team to assign the appropriate role to you and/or any other members of your team.
Roles
There are various user roles designed for use on your site. In almost all cases, the Content Editor role will be used for you and staff members. If additional limitations are needed, the KB Editor and KB Author role may be assigned. Each role has access to certain areas of your subsite.
Content Editors are typically service owners or their delegates. They have the ability to edit most of the content at a subsite, including Pages, KB articles, and FAQs.
KB editors have access to create and publish KB and FAQ content.
KB authors have access to create KB and FAQ content, but not publish it.
Dashboard
The left side of your dashboard will feature a variety of features that make up your subsite. Below are a few that you may use more frequently.
Media
This is your media library where you can add images and videos to include on various pages of your subsite.
FAQ Pages
To develop a new FAQ, choose Add New. Add a title for the FAQ section, scroll down, and choose the blue Add FAQ item button to start inputting questions and answers.
You can also use this to edit the questions and answers to the existing FAQs that may have been previously created in the subsite.
There is also a feature to add links to external FAQ pages (FAQs located on vendor sites, for example) that will appear on the auto-generated knowledge base landing page.
KB articles
KB (Knowledge Base) articles, also known as how-to articles, feature help and support documentation for various services. When accessing the dashboard for KB articles, you can add new articles or edit existing ones.
Please note KB articles are different from the Pages function that is listed. Most knowledge base articles should feature text, images, and links only. They should be used for instructions, how-to guides, guidelines, and other pertinent information for a service.
An automatically generated landing page for knowledge base content, separated by categories, is created for all subsites with any knowledge base content. Categories would be determined during content development to ensure this landing page is useful. View the Rutgers Connect knowledge base landing page to see an example of this. You can also view examples of FAQs and KB articles (also called how-to articles at the site) from that landing page.
Additionally, any development of KB articles should align with the standards written in the Knowledge Base style guide created by the IT communications team.
In most instances, the Help Desk is responsible for knowledge base content. If you have a new KB article to create, please consult with the Help Desk prior to adding it to your subsite.
There is also a feature to link to external knowledge base articles (articles located on vendor sites, for example) that will appear on the auto-generated knowledge base landing page.
Pages
Pages are different than KB articles. KB articles are for help and support documentation, whereas pages include the ability to add additional visual elements during content building. Within the dashboard, Pages is where you will find your subsite homepage, which will be developed by the IT communications team.
Pages, including your subsite homepage, require the use of Divi, a WordPress theme and visual page builder tool. Depending on what your user role is, you may be able to revise the text within the subsite homepage, but you will need to contact the IT Communications team to update other visual elements included on the page.
If you want to use Divi’s Visual Builder to edit the text on a page, first make sure you are logged in to WordPress. Once you are viewing the page that you want to edit, choose Enable Visual Builder at the top of your screen.
You can start editing the content on your page by inserting your cursor onto the page and modifying the content. To publish the page, choose Exit Visual Builder at the top of your screen and then select Save & Exit.
If you are interested in adding and/or editing other sections or modules such as cards, accordions, or buttons, updating images, or making any changes aside from minor text edits, please contact the IT communications team with your requests.
Ninja Tables Pro
Ninja Tables enables you to build a table/chart for your subsite. You can import an existing Excel document (csv) or create your first table.
You can also use this WordPress plugin to edit the existing tables that may have been previously created in the subsite.
Ninja Forms
Ninja Forms enables you to build forms for your subsite, such as “Contact Us” or “Feedback” forms. Choose Add New to choose a form to add (i.e. a contact form template or a blank form to customize your own) and start creating the various sections of your form.
You can also use this WordPress plugin to edit the existing forms that may have been previously created in the subsite.
News and events
If you are interested in featuring news articles, similar to those that are featured in the Rutgers IT newsroom, or specific events for your subsite, please contact the IT communications team at itcomm@rutgers.edu and we will work with you on the development of these items.
Once you have news articles and/or events created specifically for your subsite, you can have the relevant Events and News content appear at your subsite homepage and other pages (i.e. news about Rutgers Connect published in the Newsroom could be displayed on the Rutgers Connect homepage). Contact the IT Communications team to add this functionality to your subsite.
Training
If you are interested in getting training for yourself or team members on WordPress, Divi, or any other elements within your subsite, please contact the IT communications team.
Additional resources are available at the IT Communications subsite.
- Knowledge base style guide – A style guide for knowledge base content, including FAQs, how-to articles, and other materials.
- Editorial style guide for Rutgers IT – Designed to promote clarity and consistency when communicating about IT at Rutgers.
- Guidelines for writing about IT – Get quick tips and guidance for writing about information technology at Rutgers.